Blog Học Code Online đã được sinh ra như thế nào (phần 1)
Như đã nói với các bạn ở phần trước. Blog này mình đã sử dụng Gatsby để tạo trang blog này. Vậy trong bài 1 của Serie "Blog Học Code Online đã được sinh ra như thế nào" mình sẽ hướng dẫn và nói qua vs các bạn về Gatsby nha :D.
Cài đặt Gatsby CLI và môi trường
Đầu tiên, Gatsby chạy trên môi trường Nodejs, vậy nên các bạn cài đặt Nodejs nhé. Cài đặt như thế nào thì các bạn có thể tham khảo trực tiếp ở trên trang chủ của Nodejs hoặc Google. Ngoài ra mình cũng khuyên các bạn nên cài Gatsby CLI để tiện sử dụng hơn nha. CLI là gì các bạn tham khảo thêm ở đây nhé.
Tiếp theo bạn có thể tham khảo trên trang này để chọn 1 Starter mà các bạn ưng ý nhất nhé. Sau khi chọn được rùi, ví dụ như mình chọn gatsby-starter-hello-friend, bạn có thể gõ lệnh sau:
gatsby new gatsby-starter-hello-friend https://github.com/panr/gatsby-starter-hello-friendVậy lệnh trên có nghĩa là gì?
- new là một lệnh của Gatsby CLI dùng để tạo một dự án Gatsby mới.
- gatsby-starter-hello-friend ở đây là tên của thư mục mà dự án của bạn được lưu ở trong đó. Bạn có thể chọn bất cứ tên gì cũng được (a, b, test, trang web test...)
- Cuối cùng là url-link repo của Starter mà bạn muốn sử dụng. Mỗi 1 Starter sẽ có 1 repo tương ứng riêng.
Sau khi chạy lệnh trên bạn sẽ thấy 1 số file trong thư mục như sau
Tuy nhiên không phải starter nào cũng có cấu trúc như vậy. Có thể có starter có cấu trúc như vậy, nhưng cũng có starter có cấu trúc hoàn toàn khác hẳn. Vậy nên các bạn đừng bất an khi starter của các bạn nhìn không giống trong hình của mình nhé :D.
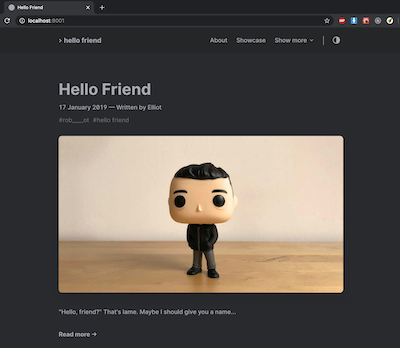
Tiếp đó các bạn gõ lệnh sau để chạy trang web nhé
npm run devVà thành quả của các bạn đây :D
Hẹn gặp các bạn ở phần sau nhé. Phần tới mình sẽ setup cái blog lên Amazon S3 và public thành static website luôn nha.
Thân!